구글 태그 관리자 설치 방법
구글 태그 관리자를 활용하기 위한 필수 단계로, 태그 관리자의 설치가 필요합니다. 태그 관리자의 설치는 다음 단계로 이루어집니다: 관리자 계정 및 컨테이너 생성, 컨테이너 스니펫 삽입, 그리고 태그 및 변수 설정입니다. (처음엔 일반적으로 컨테이너 스니펫이 설정되어 있지 않을 수 있으니 예시와 함께 숙지하고 실제 활용 시 적용하시면 되겠습니다.)

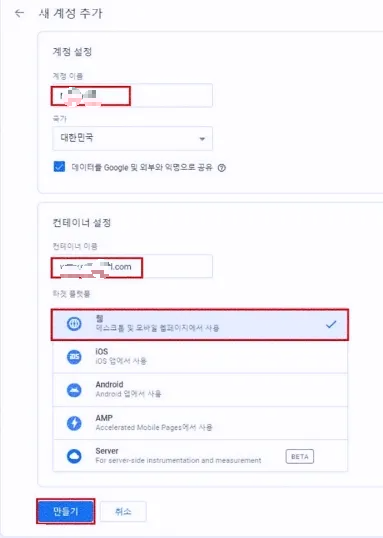
태그 관리자의 첫 화면에서는 우측 상단의 ‘계정 만들기’를 클릭하여 계정을 생성할 수 있습니다. 계정 및 컨테이너를 생성하면, 'GTM-XXXXXXX'와 같은 컨테이너 ID가 자동으로 생성됩니다. '계정 만들기'를 클릭하면, 계정 및 컨테이너의 이름과 해당 컨테이너가 적용될 플랫폼을 선택할 수 있는 창이 표시됩니다.
계정 이름에는 회사명, 담당자명, 또는 대행사명을 입력하고, 컨테이너 이름에는 해당 서비스 또는 제품의 이름을 삽입하여 구분하면 편리합니다. 여러 사용자가 관리하는 경우를 고려하여 일관된 규칙에 따라 분류하는 것이 좋습니다. 이와 마찬가지로, 태그 및 변수 등의 구성 요소도 일관된 방식으로 관리하는 것이 좋습니다.
컨테이너 스니펫(Container Snippet
스니펫은 작은 조각을 의미합니다. 이 용어는 다양한 맥락에서 다양하게 사용될 수 있지만, 구글 태그 관리자에서는 웹사이트나 앱에 삽입되어 작동하는 소스 코드를 지칭합니다. 컨테이너 스니펫을 설치할 때에는 웹사이트의 소스 코드를 직접 수정할 수 있는 권한이 필요합니다. 그러나 정확한 지식 없이 수정할 경우 웹사이트의 기능에 영향을 줄 수 있으므로 개발자에게 요청하는 것이 바람직합니다. 컨테이너 스니펫을 설정한 이후에는 구글 태그 관리자를 통해 태그 등을 직접 설정할 수 있습니다.

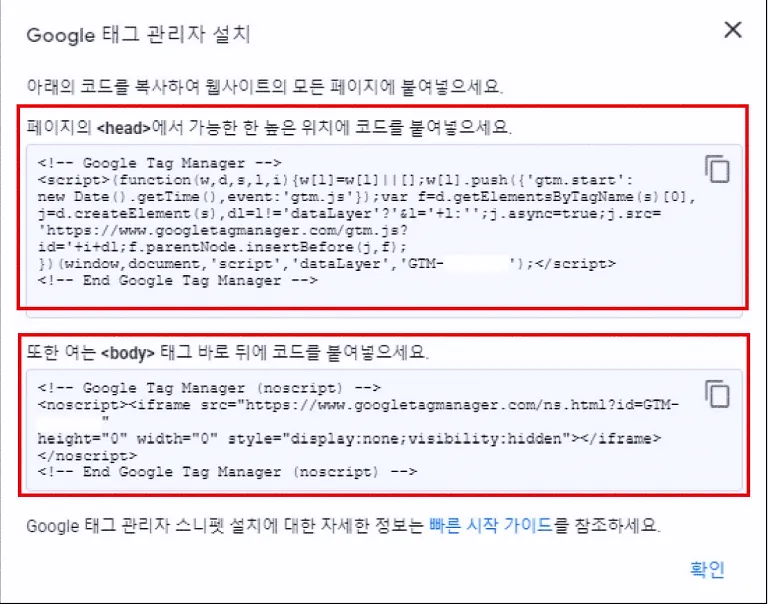
웹사이트에 접속한 후에는 마우스 오른쪽 버튼을 클릭하여 '페이지 소스 보기'를 선택할 수 있습니다. 페이지 소스를 확인한 후에는,,,와 같은 요소를 검색할 수 있습니다. 가능한 경우 코드를태그 내 가장 상위 위치에 삽입하는 것이 좋습니다. 이미 웹페이지에 존재하는 코드의 순서를 고려하여 삽입하는 것이 중요합니다. 또한, Google Tag Manager 내에서 태그의 실행 순서를 조정할 수 있다는 점도 기억해 두세요.
태그 내에는 구글 전환 추적 태그, 구글 애널리틱스 전체 태그 등 다양한 태그가 삽입될 수 있습니다.
2) 또한 태그 직후에 코드를 삽입하세요.
태그 직후에 컨테이너 스니펫을 삽입해야 합니다. 이를 위한 코드 예시는 다음과 같습니다.
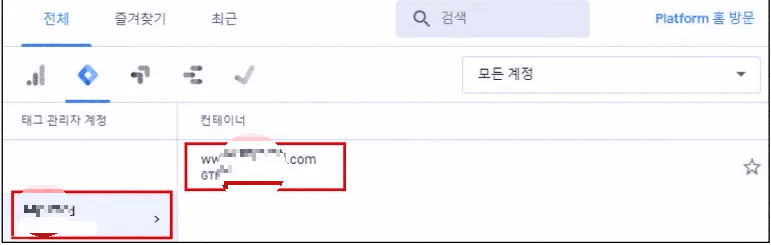
3) 태그 관리자 계정 및 컨테이너 확인하기

좌측 상단의 '모든 계정' > 사이트 명칭 > 사이트 주소를 클릭하면 계정 내의 컨테이너를 확인하고 관리할 수 있는 화면이 표시됩니다.

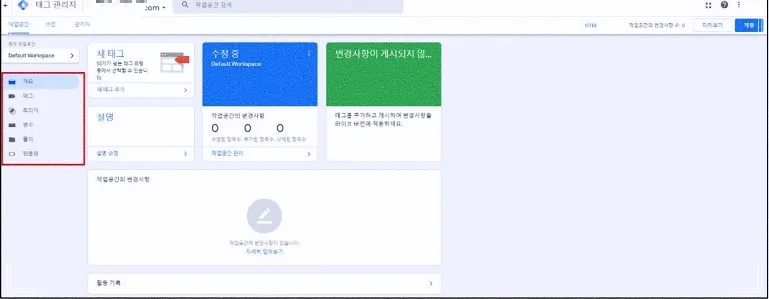
4) 작업 공간
컨테이너 스니펫을 삽입하고 설정한 후에 표시되는 화면입니다. 이 공간은 구글 태그 관리자를 사용할 때 가장 자주 접하는 화면이며, 좌측의 탭을 이용하여 태그, 트리거, 변수, 폴더, 템플릿 등의 메뉴를 활용할 수 있습니다.
태그 관리자, 전체 사이트 태그(gtag.js)
전체 사이트 태그(gtag.js)는 해당 웹사이트나 앱에서 발생하는 이벤트 데이터를 Google Ads나 Google Analytics 등으로 전송하여 데이터 분석 및 전환 추적 등에 활용하는 태그입니다. 이는 구글 태그 관리자와 유사한 역할을 하며, 두 도구 모두 태그를 배포하는 데 사용됩니다. 전체 사이트 태그를 구글 태그 관리자를 통해 삽입할 수 있지만, 데이터를 안정적으로 수신하고 분석하기 위해서는 웹사이트에 직접 삽입하는 것이 좋습니다. 구글 태그 관리자 내에서 '맞춤 HTML 태그'를 사용하여 gtag.js를 삽입할 수 있지만, 이 방법은 구글에서 권장하지 않습니다.
전체 웹사이트 태그 설치 방법은 간단합니다.
[Google Analytics 전체 웹사이트 태그(gtag.js)]
해당 태그를 웹사이트의 모든 페이지(동일한 도메인을 가진 모든 하위페이지)의태그 직후에 삽입하면 됩니다. 빨간 글씨 (GA_MEASUREMENT_ID) 자리에는 이벤트 데이터를 수신할 구글 애널리틱스 속성의 추적 ID가 들어가야 합니다. (유니버설 애널리틱스의 경우 UA-XXXXXXXX-X, GA4의 경우 G-XXXXXXXXXX로 구성됩니다.)
위의 전체 웹사이트 태그(gtag.js) 역시 스니펫입니다. 이는 컨테이너 스니펫과 마찬가지로 특정 규칙과 기준에 따라 작동하며, 기본적으로 웹사이트 등에서 발생한 페이지 뷰(Page View)의 수를 카운트하여 구글 애널리틱스로 보냅니다.
[참고 - 페이지 뷰는 특정 페이지가 로드되는 수를 카운트하는 이벤트입니다. 페이지 뷰는 동일 사용자가 여러 번 페이지를 로드하는 경우 모두 카운트되므로, 고유한 페이지 뷰, 즉 1명의 사용자에 대한 페이지 뷰를 1회로 카운트하는 것과는 다를 수 있습니다. 이는 노출과 도달의 차이와 유사한 개념입니다.]
이 태그를 통해 페이지 뷰(Page View) 이벤트에 대한 데이터를 애널리틱스로 전송합니다.
가끔 유니버설 애널리틱스와 GA4를 함께 사용하는 경우가 있습니다. 유니버설 애널리틱스는 웹(WEB)에서 발생하는 이벤트 데이터만 수집/분석 가능하지만, GA4는 웹/앱의 데이터를 모두 수집할 수 있기 때문입니다. 이런 경우 전체 웹사이트 태그(gtag.js)를 두 번 삽입할 필요는 없습니다.
[예시 - 유니버설 애널리틱스와 GA4를 함께 사용하는 경우의 태그 구성]
빨간 글씨 바로 다음 줄에 추가하고자 하는 속성의 측정 ID를 한 줄만 추가하면 됩니다.
다음 시간에 GA4 태그에 대한 좀 더 자세한 설명 이어 나가겠습니다.
'IT 기기, 인터넷 정보' 카테고리의 다른 글
| adobe 포토샵 이미지 편집 기초 Photoshop (이미지 자르기, 색조, 채도 조정) (0) | 2024.02.21 |
|---|---|
| 구글 애널리틱스 4 (GA4) 태그 삽입 및 설정하기, 상세페이지 전체 데이터 전송 방법 (0) | 2024.02.20 |
| 구글 태그 매니저를 이용한 성과 추적 방법_관리자 태그, 트리거, 변수 (0) | 2024.02.19 |
| 노트북 성능 향상! 소프트웨어 최적화 방법 5가지! (0) | 2024.02.06 |
| 노트북 10년 사용을 위한 필수 유지 보수 방법 5가지! (0) | 2024.02.06 |



